Lokaal travel App ux/ui
SCOPE
Lokaal Travel is an early-stage startup founded in Amsterdam by co-founders, Megan Hong and Christos Ziakas in 2023. I had the pleasure of working with the team, alongside two full-stack developers for four weeks in the summer. Megan and Christos are looking to launch the beta version of their iOS app, which features an AI chatbot to create a curated itinerary of travel recommendations for the user when they are traveling to new destinations. While their beta version will be released and tested locally in Amsterdam by locals, they wish to implement the feedback and further iterate on the app’s features to launch their MVP later this summer which will include more international cities and the option to follow your favorite content creators and upload your own media to suggest even more trending places.
I worked closely with both Megan and Christos on designing the user interface of the mockups, creating an interactive prototype between screens, developing and strategizing on different paths of the user journey. I provided ongoing A/B testing with users to gather more feedback about the functionality and usability of the iOS app.
In addition, I assisted with organic marketing efforts, working on social media content creation and strategy for their Instagram, Linkedin, and Tiktok accounts to push for brand impressions and to expand our outreach with travel influencers.
Lastly, I created a new landing page featuring the newly designed prototype as videos and screenshots to gather email sign-ups for their e-newsletter and to aggregate their first list of beta version testers. This includes designing an automated email funnel, email campaigns, and monitoring the growth of their subscriber list.
SECONDARY RESEARCH
@theworldpursuit A mountian dip cures everything #jasper #alberta #canadianrockies ♬ back to the mtns - lauren | travel photography
(Tiktok from Natasha Travels of @theworldpursuit)
The co-founders had already conducted a handful of user interviews in Amsterdam before I started on this project. In particular, they want to target Gen Z’s who are active on social media platforms such as TikTok and Instagram and enjoy seeking out new places and activities while traveling to new destinations. Through their research, they realized that traditional platforms containing trip recommendations, such as TripAdvisor contained tourist traps and out of date information and were no longer appealing to their target demographic. In addition, an average user can spend time switching between on 6-7 different apps to plan their trip, book their accommodations and flights, and use while traveling in their destination city. Some of these apps include Airbnb, Google Maps, Tiktok, Notes, Foursquare and Skyscanner.
COMPETITOR ANALYSIS
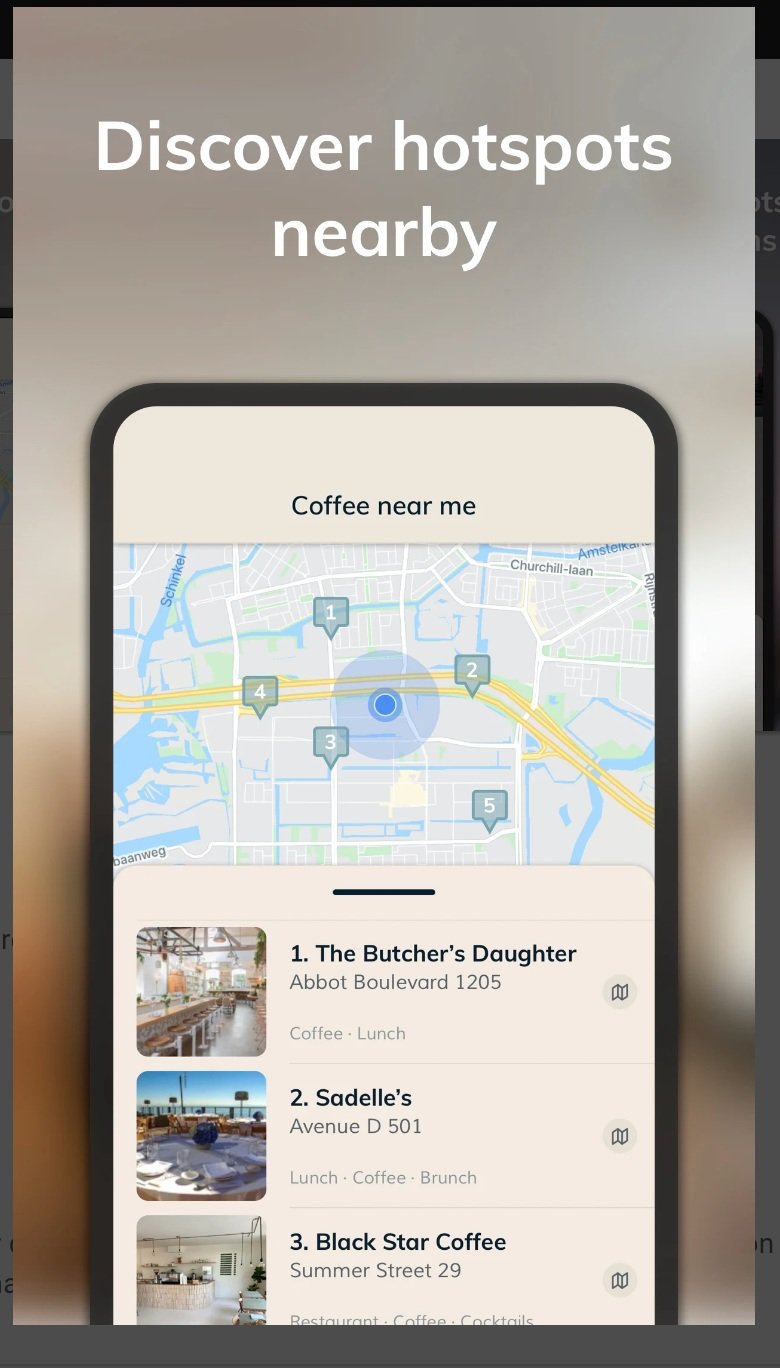
We discovered there are many competitors that incorporate trip planning with social sharing. In particular, Urban Journalist (based in Amsterdam) and Camber App (based in LA) showed the most similarity when it came to listing local places near the user when they had their location services enabled, in a map view and in a numbered list. The user can browse through their favorite restaurants, cafes, bars, parks, cultural institutions, shopping areas, and other landmarks based on popularity and distance by simply looking through different categories on the homefeed.
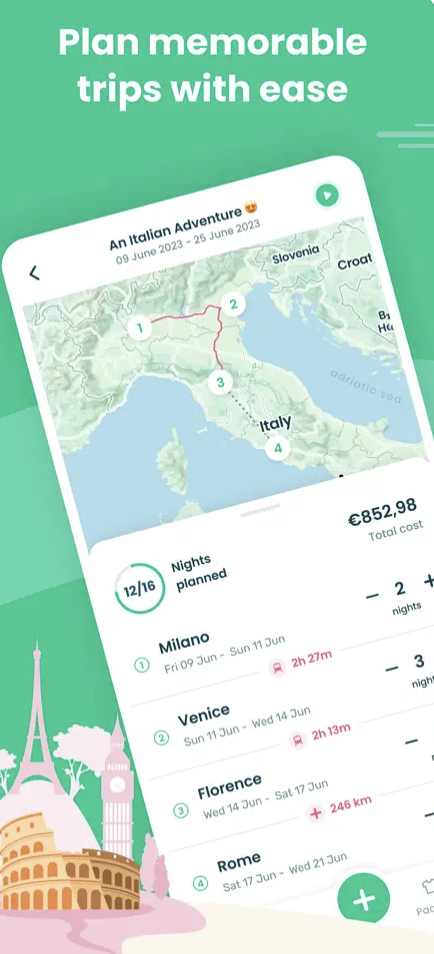
Another app, Stippl has a great functionality of planning out individual destinations by days, booking transportation to arrive at each destination, and creating an organized itinerary that includes a budget for trip expenses. Stippl also has a great integration of finding related articles of things to do in a city or country which can be attached to each planned trip.
We found that the app, Out of Office (OOO) (based in Chicago) had an attractive aesthetic of using a scrolling newsfeed like Instagram and connected users based on the travel content recommended on their social profiles.
We liked the app, Polarsteps to track travel data such as your route, the weather, steps taken, and countries visited, while providing the feature of publishing travel albums and photobooks for print of the user’s uploaded photos and videos.
Lastly, we also liked Wanderlog for their map feature which shows individual pins on the user’s profile page of the different cities and countries traveled.
While the competitors listed show impressive ways of organizing trip planning and sharing trip recommendations with friends, what they lack is the functionality of using AI in a chat to inform the user of local, recommended places and to organize their trip planning and itinerary, including booking for accommodations and travel. This is where Lokaal comes in.
MOODBOARD
moodboard of lokaal travel app
Inspired by summer travels to the Mediterranean seaside, relaxing strolls through old towns, and sipping on Aperol Spritz, this moodboard conveys idyllic summer travel with recommendations from local content creators and friends on TikTok.
We want to portray a very inspirational, eye-catching, and diverse range of activities (i.e. outdoor dining, walking tours, museums, coffee shops, panoramic views) for our users to take part in while they use the Lokaal app to plan out their ideal itinerary with friends.
STYLE TILE & logo design
STYLE TILE FOR LOKAAL TRAVEL APP
Based on the moodboard, I chose a few colors (turquoise from the Mediterranean sea, green from the forested landcapes, and bright orange from the seaside sunsets) as the primary and secondary colors and the light blue as a tertiary color. With these colors, we wanted to inspire the user in a positive, uplifting manner to become a global trendsetter and set foot into new destinations. Based on the slogan, “Travel like you have a local friend in every city,” I wanted to make sure the brand also looked friendly, approachable and reliable like a trusted friend.
The logo I created was drawn using the pen tool and conveys a walking route in a cursive “L” shape, leading to a map pin.
USER JOURNEY
Upon launching the landing page of the app, the user has two options:
“local”: choosing local spots to go to in their current city of residence
“travel”: choosing places to visit in their destination city
The goal of the user is to choose a city, view local places as recommendations based on their personal interests, add places to their personal trip basket, and then generate a trip itinerary that they can share with friends they are traveling with. All done with the assistance of an AI Travel Agent, the user will also be able to choose their flights from their origin city and add accommodations such as hotels through a partner affiliate, Kayak.
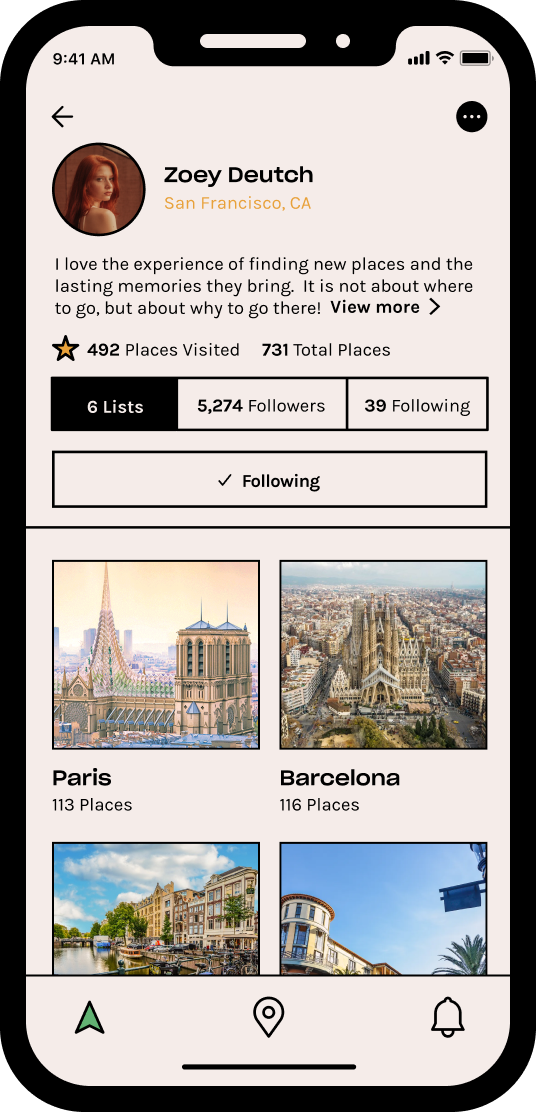
In addition, each user will have a public profile where they can share their current trips with friends. Users are encouraged to upload their own travel content (photos & videos) on the Lokaal platform which are attributed to specific map locations.
HI-FI Prototype
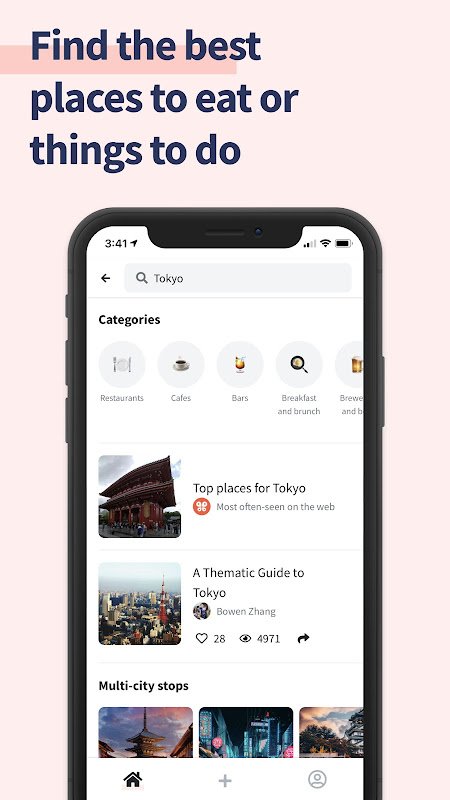
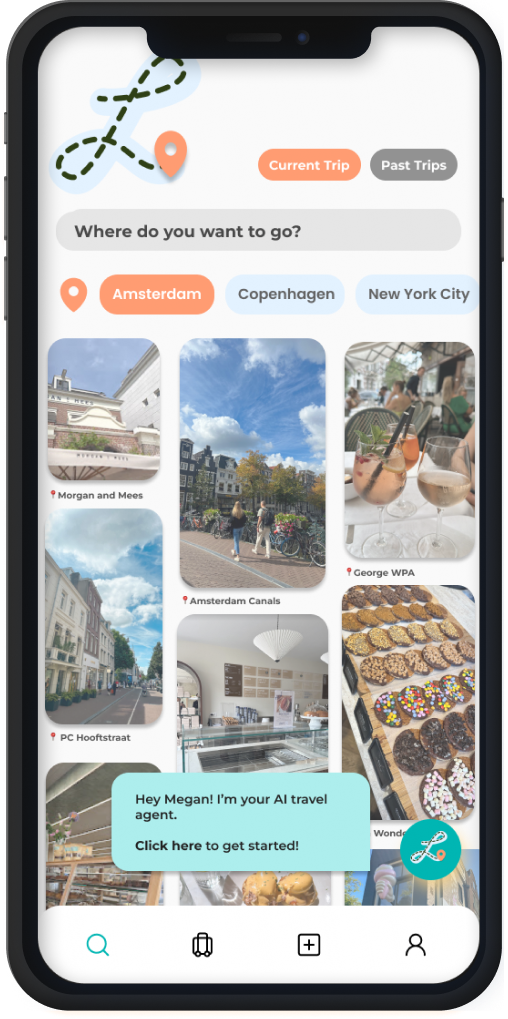
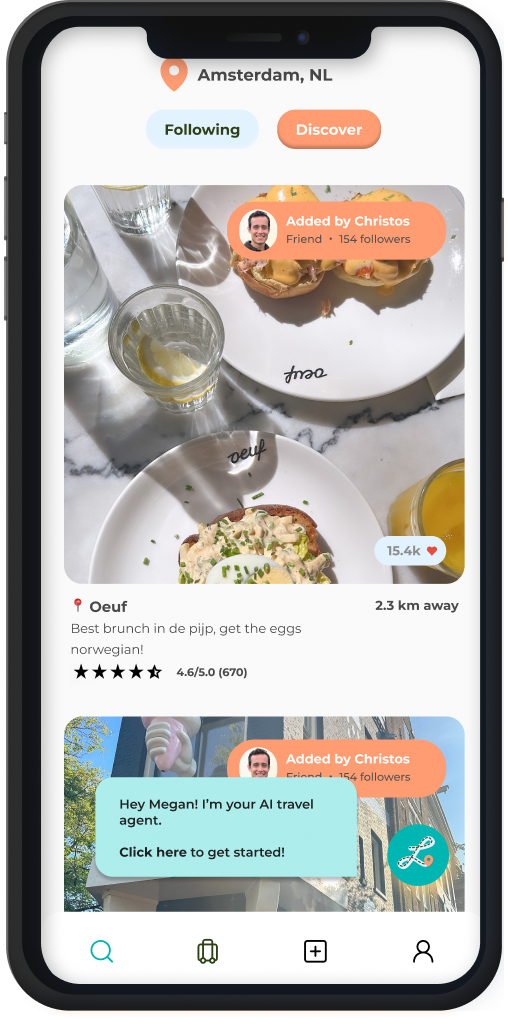
When I joined the Lokaal team, there were already existing mid-fi wireframes with minimal colors such as grey and blue to convey the app’s main features. When the user launches the app, there is a homepage that appears with content from their current trips appearing as a newsfeed. There is another journey where once the user has acquired more friends and followers, that their homepage would show a newsfeed of the most recent posts from their friends, and also suggestions of posts that they should follow based on their travel interests. For the purposes of the beta app and testing its functionality, we have only included Amsterdam as the only location as the initial content aggregated is from local Amsterdam-based content creators. However, in the finalized app, we will include the ability to search up any city in the world.
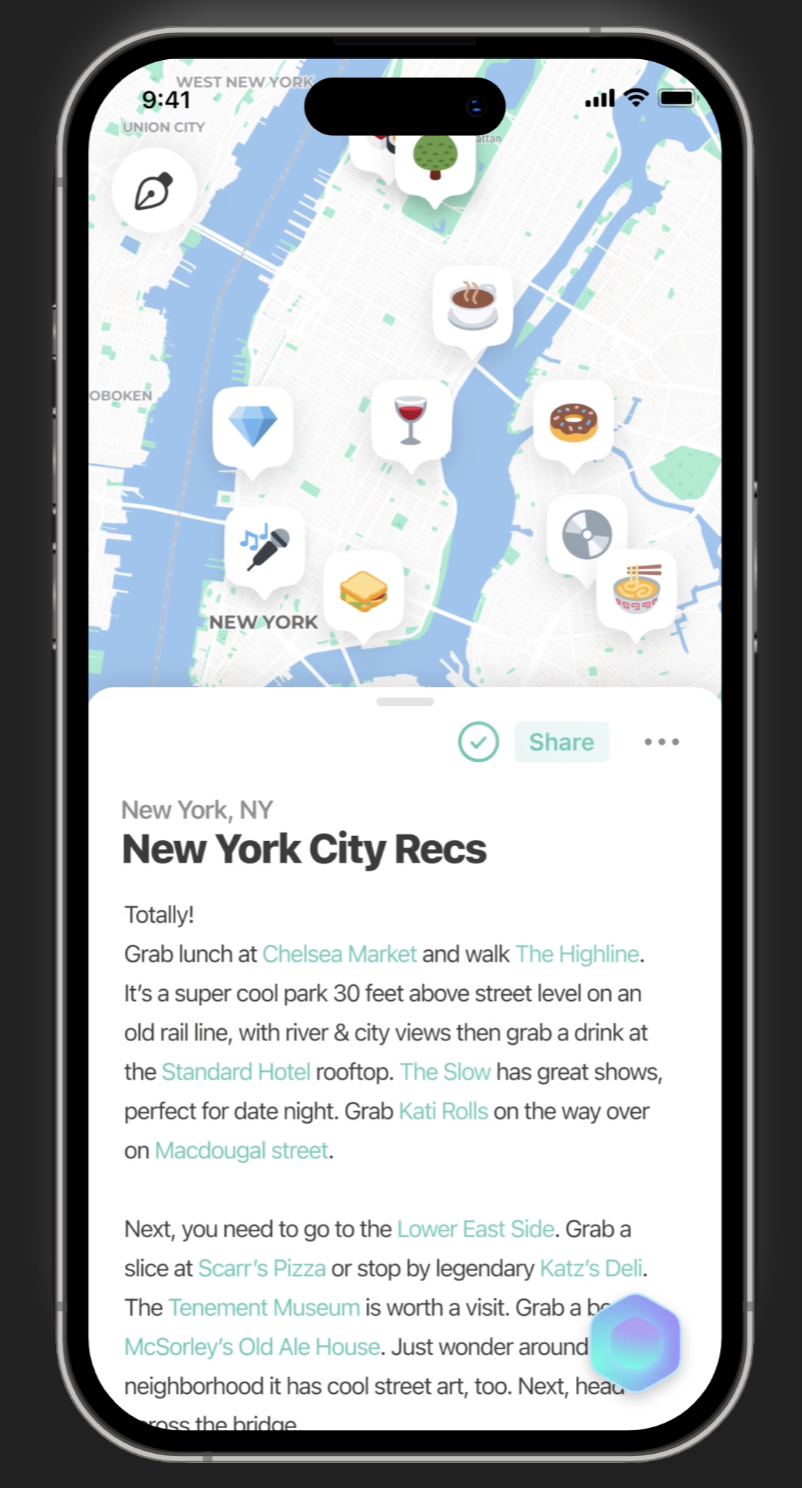
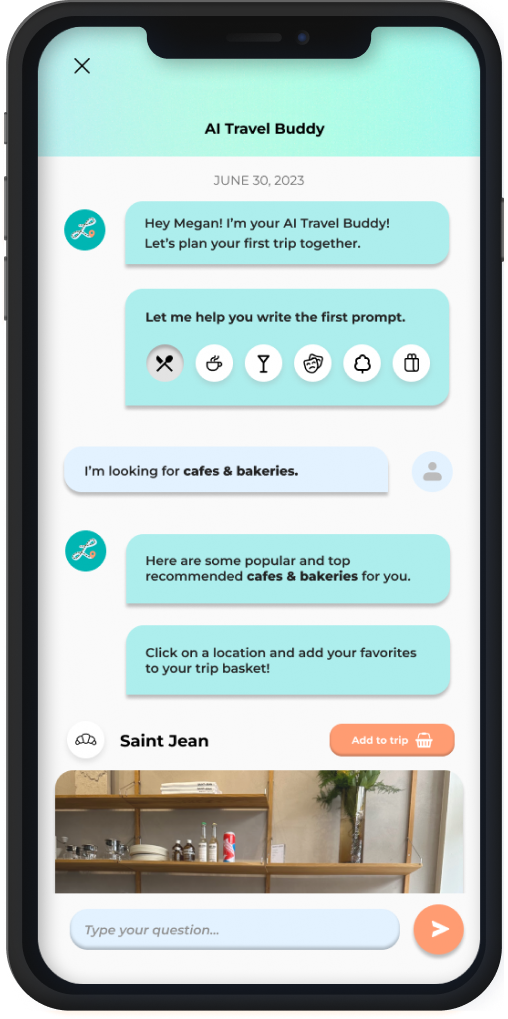
The next screen shows a window of the “AI Travel Buddy,” an AI-powered conversational recommender system that suggests places to the user based on what they type into the searchbox. Ideally, what a user would traditionally search for in a searchbox, they could ask the AI Travel Buddy to assist with and also be able to choose trip dates, add friends to a trip, and book flights and accommodations without having to leave windows.
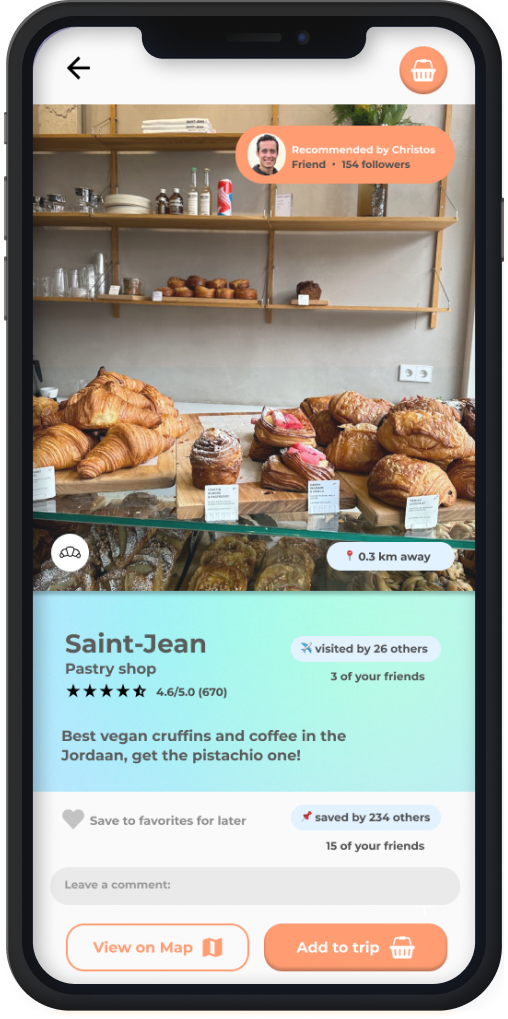
The AI Travel Buddy will provide local recommendations as query results, upon which the user can click on individual places and review information such as ratings, distance, and description of the place. If the user is satisfied with the place and wants to visit it, they can add the place to the trip basket to stay organized.
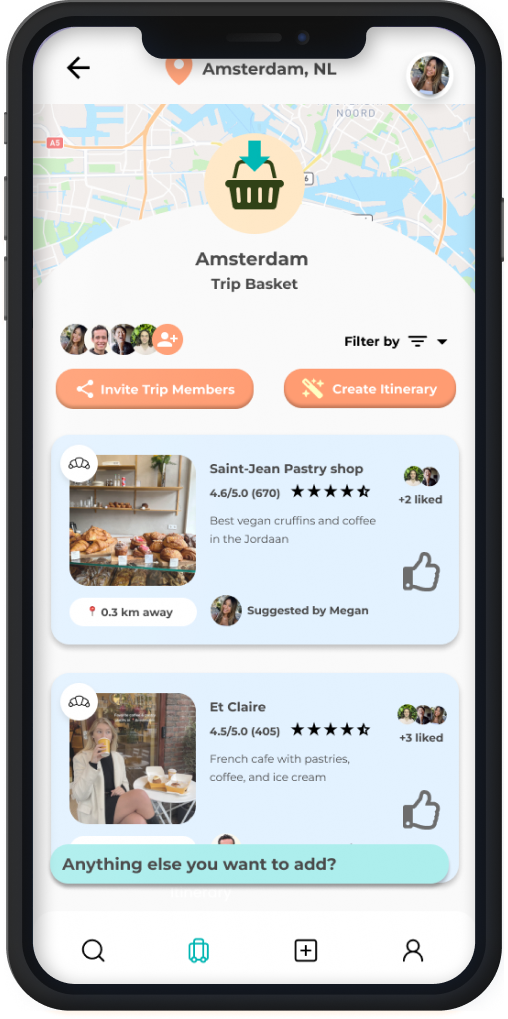
On the trip basket page, the total list of all favorited places for that destination city is populated. Members of the trip can vote on their favorite places and those with the most votes appear at the top of the screen. The user that created the trip can then click to generate a trip itinerary, which organizes the list of places into a bite-sized day-by-day breakdown of things-to-do and places to visit.
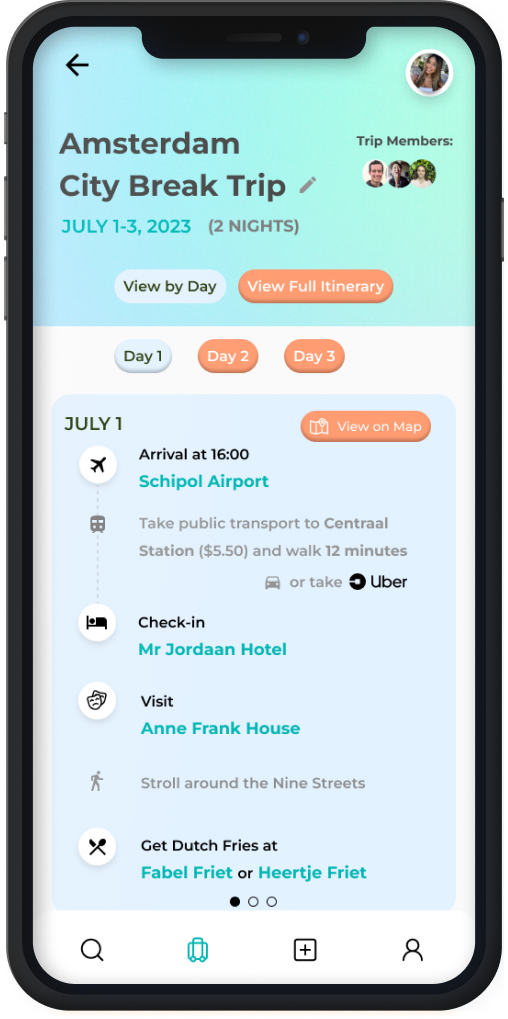
On the itinerary page, the user can view the entire itinerary or view by day based on the trip duration. They can also choose to add additional trip members or also share the trip publicly with other friends who are not using the app. The itinerary provides a more logistical overview of what the trip members should do based on the amount of places in their trip basket and the amount of days of their trip.
Beta testing & Iterations
In late July 2023, we launched the first version of the beta app on TestFlight and were able to acquire over 70 users to download the app.
Over 20 users provided testing feedback via a mobile survey and were interviewed in-person for further discussion of their user experience.
Overall, we had some positive impressions of the UI, including the colors, icons, and use of photos throughout the user flow.
Many users approved of the function of the app and could see its benefits of saving time, energy, and resources to have the most streamlined and organized travel experience. We have taken their feedback and mapped out a strategy of how we will address the most common concerns first.
Some of these include:
include a general onboarding process to show the importance of each feature
minimize the registration process to streamline the process of retaining the user when they first launch the app for the first time
On the homepage:
including a carousel of photos and videos showing different types of content (i.e. product shots, environment, UGC with the creator, interior spaces)
including hashtags or keywords of each place to give a brief description as to what kind of place it is (i.e. vegan, gluten-free, family-friendly)
including announcements of local events, such as concerts, pop-ups and neighborhood-friendly socials
On the AI Travel Buddy chat:
improving the chat prompts and responses so all search queries are attended to in a timely and appropriate manner that appears more like a conversation, rather than an OpenAI search result
including categories of the places not only in the chat but also on the homepage in a separate menu
On the itinerary page:
include a map to show the distance between places and the suggested time to spend at each place
INTERACTIVE PROTOTYPE
NEXT STEPS & KEY LEARNINGS
Lokaal plans to release its second version of the beta app in August 2023 with the following features:
Profile Page with the capacity to add friends and share current and past trips
Upload Content feature to aggregate content from our outreach list of content creators from Instagram and Tiktok
Include the ability to choose other cities in the world to travel and create multiple trip options
start implementing user feedback based on our product planning roadmap
Include an onboarding tutorial to demonstrate each feature to the user and show their benefits
This was a wonderful opportunity to work remotely alongside frontend and backend developers and learn how conversational recommender systems are organized with complementary data sets. I was able to work in an agile and lean environment, checking in with the team for daily standups and performing weekly retros to reflect on weekly wins and challenges to improve on. I most appreciated being able to push my mockup designs forward with a lot of initiative and to have them coded, put the cherry on top to bring them into fruition. I look forward to the next iterations of this app and the release of beta V2.0!